遊戲企劃必修課:如何做好遊戲的UX設計?

文/水狼陽介
以「翻譯原則」來了解 UX 設計的運作原理
這篇文章會帶大家系統性的了解什麼是「 UX 設計」,以及 UX 在遊戲中扮演的角色,最後列幾個能夠增進 UX 設計的方法。
寫在開頭,什麼是 User Experience ?
所謂使用者體驗(User Experience,簡稱UX)就是使用產品時的體驗,是一個綜合性的考量。以遊戲設計來說,舉凡「交互操作」、「界面流程」、「系統和數值設計」甚至是「配色」、「用詞遣字」等等,都會影響,算是一個牽涉很廣的領域。
UI 和 UX 的差別在哪裡?
UI指的是使用者界面(User Interface),也就是遊戲產品中你看得到的諸如「圖案」、「界面視窗」或是「按鈕」等等,都算是UI的範疇。
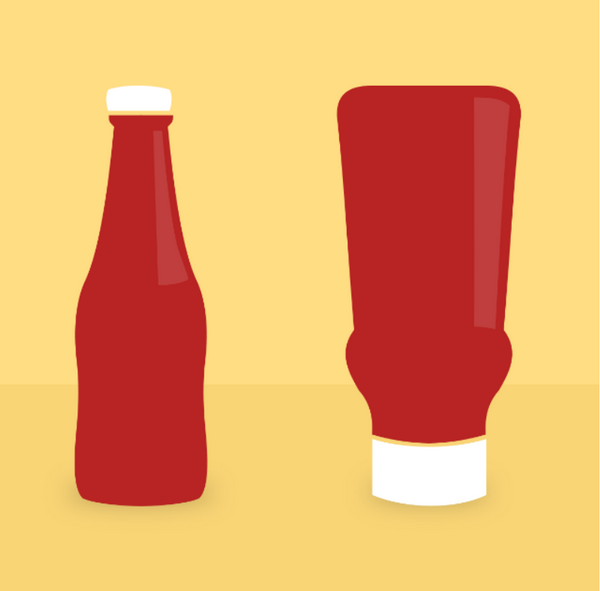
舉個最簡單的例子,網路上常常會以蕃茄醬罐來做比喻,如下圖這樣。

UI 設計簡而言之,就是好看的,有設計感的,視覺上的呈現。
而UX 設計是去考量使用者情境,考量在使用時會遇到的困難和舒適度,從而優化整個產品的使用體驗。
我們都知道蕃茄醬這種濃稠的漿糊物在用到剩下一半之後,會很難倒出來,所以上圖右邊這種把罐子反置的設計,就能輕易的將蕃茄醬擠出來。
因此,這邊要提一個很重要的觀念:
先有 U,才有 X。
也就是先有使用者,才有體驗。
產品只是產品,產品加上使用者,才會有使用者體驗。
因此我們要先知道「使用者」是誰,才能設計出好的使用者體驗。
如何做好 UX?
這邊筆者要用一個自創的比喻來形容UX設計了。
如果遊戲是一種「語言」,
那麼所謂「做好UX」,
就是「將設計者意圖翻譯給玩家們」。
這是什麼意思呢?
人類所謂的「溝通」,指的是「讓雙方能理解對方所表述的概念」。
而設計師,除了要設身處地的思考使用者的需求,同時也要將自己的「意圖」表達清楚。
將「如何做好翻譯」應用在UX設計上
不知道大家有沒有聽過,翻譯有三個很重要的原則,就是「信、達、雅」。

- 信:指的是用詞準確,忠於原文意圖。
- 達:指的是譯文通順,自然流暢。
- 雅:指的是用詞適切,簡明優雅。
當我們設計遊戲 UX 的目的,就是要傳達「設計者意圖」時,信達雅也可以這樣解釋。
- UX 設計的「信」:設計者意圖要與使用者意圖相符合,反之亦然。
- UX 設計的「達」:操作要流暢,流程要合理,避免作業感。
- UX 設計的「雅」:UX 設計要自然,不突兀,與其他要素融合一體。
以下我們就這三點分別解釋一下要如何做出好的UX設計。
如何讓「使用者意圖」與「設計者意圖」相符合?
讓我們回到第一張圖,為何當我們看到這張圖時,我們會知道這是蕃茄醬罐呢?

答案很簡單,因為有個很有名的蕃茄醬品牌就是這樣設計罐子的。這張圖的形狀和配色,讓我們很容易就可以聯想到。

但如果今天換個角度想,要是世界上的蕃茄醬都不是這樣裝呢?如果大家都用鋁罐頭裝蕃茄醬,那麼這張圖想表達的「UI和UX差異」這個概念,還能被觀眾理解嗎?
沒錯,順利的「溝通」實際上建立在一個很重要的基礎上,那就是「公共知識」。
引用一下博弈論中對於公共知識的解說:
所謂的「公共知識」,是指你知道這件事情,我知道這件事情,而且「雙方都知道『對方也知道這件事情』」。
舉個例子,如果我用中文跟你說「早安!」,我需要確保你也知道「中文的『早安』是什麼意思」,這樣我的這段對話才能達到「溝通」的目的。
所謂的「誤解」,其實也就是兩者的意圖或解讀不同所導致的結果。要做好遊戲UX,首先要避免「被誤解」。
再拿前面的圖做例子,如果罐子換成綠色的,你可能會以為裡面裝的是漱口水或是雪碧,那這張圖的「意圖傳達」就失敗了。

舉個筆者以前分析的 Sdorica UX 所寫的文章,遊戲剛推出時,角色列表的篩選功能非常「反人類」。按鈕預設全亮,當你點選其中一個之後,該類型的角色會「被隱藏」,這和一般工具的使用邏輯剛好相反,一般篩選工具點擊後會「選擇」該類而隱藏其他類別。


這就是很典型的UX設計失誤。因為使用者的「意圖」和設計者當初設計的預期不同。雖然符合「工程邏輯」也「堪用」,但體驗非常糟糕。
如果想設計出不違反「直覺」的使用者體驗,就需要大量閱讀吸收各種資料,包含
- 公共知識(或我們俗稱的「常識」)
- 心理學
- 人類學
- 社會學
- 符號學
- 色彩學/色彩心理學
- 語言學/語意學
- 博奕理論
- 各地文化民情的差異
- ……等等,簡而言之,要盡可能的熟悉和「人」有關的一切。
其中,公共知識是最重要的,違反公共知識永遠不可能設計出好的體驗。
但公共知識也非一成不變,會依據「時間」和「地點」有各種差異。
舉個例子,現代小學生其實已經無法理解「磁碟片」這個圖示代表存檔的意義是什麼了,因為在他們的生活經驗中,不會遇到這個東西。
這就是「時間」的影響。

而「地點」的影響主要是針對各區域國家的文化民情有所差異,尤其是符號和文字的差異非常大。
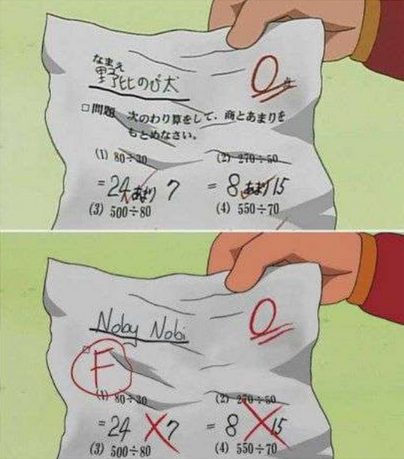
舉個例子,在日本,學生考卷上面打「勾」是「錯誤」的意思,打圈反而是正確,和一般亞洲或歐美地區的習慣完全不同。

符號、色彩和文字這幾個領域受到地域的影響非常大,在做在地化的時候一定要注重這類細節。
如何讓操作體驗流暢?
接下來我們進入到達的部份,也就是要確保「使用流程的流暢」。
讓我們先來思考一個問題,「為什麼遊戲要有十連抽?」

大家第一個反應都是「因為這樣比較方便啊!」。
沒錯,這就是答案,非常簡單明瞭。但這其實牽涉到數值的設計。
如果今天玩家一週可以獲得1000張抽抽券,10連抽是否還是「很方便」呢?
如果今天玩家一週只能獲得1張抽券,那麼還需要10連抽嗎?
影響UX體驗其中一個很重要的因素就是「數值設計」,數值是為了遊戲體驗而服務的。
除此之外,界面操作流程也是。「不要讓玩家覺得煩躁」是很重要的事情。
如果玩家在某個情況下只有「一種意圖」,
那麼設計者就應該「省下玩家的時間」
舉個公主連結的商店界面當範例:

這是在遊戲推出了大概幾個月後新增的功能,原本在商店中玩家需要各別購買道具,買完道具A結帳完之後,才能購買道具B。
但後來商店內容越開越多,有些商店一天需要重置很多次,這種重複性的操作對玩家來說是相當繁瑣的,容易造成作業感。
所以遊戲後來新增了勾選框,讓玩家可以一次性把所有想買的道具勾選之後一起結帳,省下很多時間。
(P.S. 關於作業感,可以到筆者之前寫的 Sdorica 分析第二篇 參考一下)
回到介面流程設計,設計者需要知道玩家在每一個介面的「意圖」,並適當的給予便捷操作和途徑。
舉例來說,一個抽轉蛋的頁面,玩家的意圖和想法會是什麼呢?

抽之前:
- 我想知道有哪些角色在池子中?
- 我想知道有哪些加倍?機率各是多少?
- 我想知道10連抽有沒有額外獎勵?
- 我想知道這次加倍持續到哪一天?
- 我想知道我還剩多少寶石?
抽之後:
- 抽到神角!我想分享給朋友看!
- 沒抽到想要的,寶石不夠了我需要儲值,從哪裡儲值?
- 還沒抽到,我想看看還差多少抽保底?
記得,一切以玩家為出發點,這樣設計出來的工具和介面才能提供好的體驗。
UX 不能只靠 UI
我們都說遊戲設計,產品設計,介面設計….等等各種不同的設計。
但這個「設計」到底是什麼意思呢?
在 UX 設計裡,筆者個人對「設計」的解釋是
「設」身處地的算「計」你的使用者

不知道大家有沒有聽過赤壁之戰的故事?
曹操敗退赤壁,諸葛亮命令關羽前往華容道駐守。
關羽問道:「有兩條岔路,另一條是平坦的大道,丞相如何得知曹操會走華容道這條小道呢?」
諸葛亮答道:「不用擔心,他一定會走華容道。保險起見,你在華容道上升起炊煙吧。」
等到曹操到達岔路口,看到華容道上的炊煙時,哈哈大笑:「孔明想讓我走這條大道,於是命人在華容道上升起炊煙,想把我趕到大道上,我就偏不走!」
於是,曹操走了華容道,遇到了關羽,然後關羽把曹操放走了。
孔明:………哈哈我早就知道你會把他放走的。(嘴硬)
孔明你這個智ㄓ……阿不是,我是說你這傢伙真的很聰明呢。

總之呢,設計者需要「比使用者還要了解使用者」,才能設計出好的體驗來。甚至有時候使用者在遊戲中發現的「漏洞」或是「秘訣」,實際上也是設計者故意做出來讓玩家「自我感覺良好」的。
不過,如何能夠「更了解使用者」呢?
就像是許多運營遊戲總是每季都要發個問卷送寶石一樣,知道你的玩家組成也是很重要的呢。
例如若遊戲是個二次元風格的RPG養成,主要課群是宅宅們,那你知道這些宅宅一個月願意花多少錢在娛樂上嗎?動漫的時間呢?他們一個月的平均薪資是多少呢?
又比如遊戲是乙女向的戀愛模擬遊戲,你知道每個年齡層女性的喜好嗎?你知道少女心到底是什麼東西嗎?你知道對於女生而言的帥哥到底有哪些特質嗎?
UX 不是只靠 UI 或流程,包含「系統設計」、「數值設計」、「美術風格」、「在地化」或是「營運活動設計」等等,這也是為什麼 UX 的設計最為困難,除了牽涉太多,糟糕的 UX 設計通常也不能證明與留存率或營收有直接掛勾。
但套一句筆者常說的話。
營運遊戲怕的不是一波活動能賺多少,
而是活動過去後有多少玩家願意留下來。
有越來越多研究和分析表明,學習 UX 的設計理論對各領域品質的提昇都有幫助,也能大幅降低玩家因「暴死」或是「繁瑣的作業感」而退坑的比例。
例如轉蛋的「保底」其實也是一個因應市場變化和使用者體驗需求,而出現的機制。
一併考慮「使用者情境」
所謂使用者情境,是指使用者在「什麼情況下」使用產品的。
舉個例子,為什麼日本手遊大廠總是喜歡做豎持而不是橫持的遊戲呢?

其實這牽涉到日本文化,日本人的通勤有很大一部份是仰賴公眾交通工具,尤其是地鐵、區間車和公車。
通勤時間也通常是上班族玩遊戲的時間,在這個情景下,豎持更為方便,也就更為上班族玩家們所青睞。(當然,日本男性上班族在通勤時手上一定要有東西已經是約定俗成的事情了,為了避免被當成公車癡漢,一定要緊抓公事包或是手機、吊環等)
同理,使用地理資訊作為遊戲內容的寶可夢Go等,也基於手持的便利性採用了豎持。
相比之下,歐美國家對於豎持的要求就不太多,更多的休閒需求是平板的橫持,例如三消遊戲等等。
美國人每天要花數十分鐘甚至幾小時開車通勤,而且普遍有更好的娛樂設備,例如家機或PC,因此他們對於手機遊戲的需求和日本或亞洲玩家是完全不同的。
在手機軟體的設計中,UX 設計分為「手機內」和「手機外」兩種。
前面提到的系統、數值、界面、流程等,都是手機內的設計。
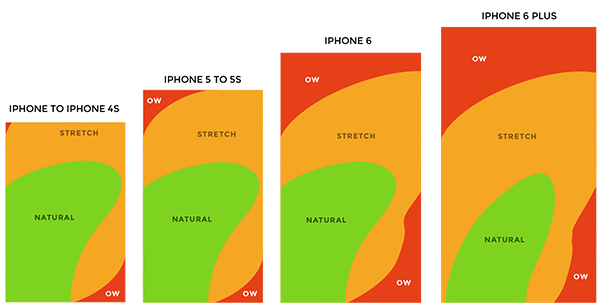
而手機外的設計包含「使用者情境」、「螢幕尺寸適配」、「按鈕大小」、「手機螢幕點擊舒適區」等等。

這些也算是UX 的一部分,設計時不妨跳出手機的框架思考看看吧。
牽涉到使用者與手機間的互動、各種尺寸和動畫特效,在一些專案中會有專門負責的「交互動效設計師」來調整。也算是近幾年才被重視的職位之一。
那要如何增進 UX 設計能力呢?
答案是要強化「同理心」
前面分析了 UX 的核心原理後,這邊要來介紹一下 UX 的核心能力「同理心」。
其實同理心很好解釋,他的組成是
「生活經驗」+「邏輯推導」=「同理心」
舉個例子,小明家的狗過世了,小明很傷心,小花看到後跟著哭了。
請問,為什麼呢?(請別想太多這不是海龜湯)
實際上,小花能夠「同理」小明的感受,是因為
- 小花以前可能曾經養過貓咪,貓咪過世時,小花很難過。
- 小明的狗過世了。
- 所以小明很難過,而小花可以「同理」這個情緒。
所以同理心的本質就是「利用自己的生活經驗」來「假想對方的感受」。同理心也被稱為「換位思考」,正是因為如此。
這也是為什麼我們常說「不玩遊戲的企劃不是好企劃」,因為沒當過玩家,你怎麼可能設計出玩家喜歡的遊戲呢?
回到主題,如何強化同理心?答案也很簡單,就是強化「生活經驗」和「邏輯推導」。
強化「生活經驗」
- 多體驗不同的生活
- 多接觸他人的創作
- 盡可能吸收各領域的知識
強化生活經驗的方法有很多,主要就是多體驗不同的事情,例如運動、旅遊等等。
接觸他人創作指的是例如「小說」、「電影」或是「遊戲」等等,藉由這些作品去體驗他人的人生或經歷,也是很不錯的辦法。
除此之外,不分領域的吸收知識也很重要,你永遠不知道什麼時候會派上用場。
強化「邏輯推導」
- 學習編寫程式
- 推理
- 辯論
邏輯的訓練就比較硬一點,除了學習Coding之外,推理相關例如推理小說、偵探遊戲等等也有幫助,學習如何辯論也是一樣。
強化「生活經驗」+「邏輯推導」
- 嘗試寫作或演戲
- TRPG角色扮演
寫作是一個非常好磨練換位思考的好辦法,因為筆下的角色他們都有各自獨立的知識範圍、性格和能力,例如在經典奇幻中,一位皮匠的兒子不太可能知道失傳已久的高階精靈文字,或是在城堡中長大的公主不可能會講地痞流氓的髒話一樣。
TRPG也是一樣,玩家在扮演的是「和玩家本人完全不同」的角色,無論是行為、決策或說話方式都應該有所區別。這些都能訓練你的同理心。
寫在結尾
這次嘗試用不太一樣的角度切入 UX 這個特別的主題,希望大家看的開心。有任何建議都可以留言,有需要我也會繼續補充調整文章內容。
其實,不僅僅只是企劃或UI設計師需要學習UX設計,只要是產品販售相關的,包含研發、發行、行銷營運、社群等等,退一步來說,只要跟「人」有關的領域,UX或多或少都是核心技能之一。
只是以往我們並不會把這塊特別拉出來獨立一個領域來討論罷了。
那麼這次企劃必修課的分享就到這邊。
我是水狼,我們下次見。
也可以到臉書追蹤我喔: 粉絲專頁連結
最後,請多利用我的個人文章列表,會持續更新
瀏覽 3,647 次