【簡報表達力】圖表改造進階設計|如何用時尚雜誌手法改造「工程規格表簡報」?

有別於以往我們側重資訊邏輯的教學影片,這次我們反其道而行,絕口不提邏輯,把重點放在跟美感有關的細節安排,從案例中感受我是做了哪些微小的設計選擇,堆疊起來才完成了整個畫面。
案例解析
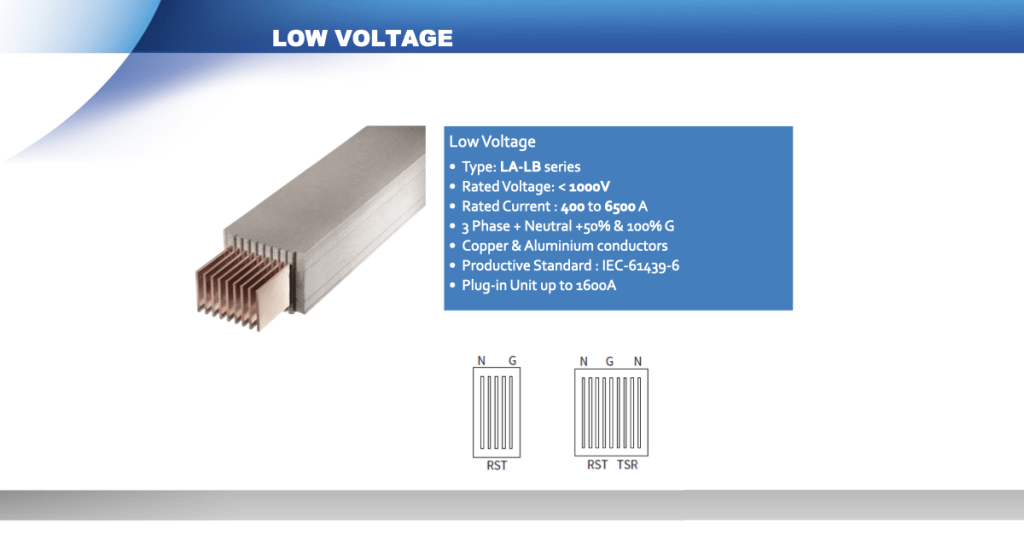
今天的案例來自於我們做電力傳輸的客戶,而這張投影片是在列出他們產品的相關規格。畢竟簡報時不可能一行一行把規格唸出來,頂多提及相關亮點,因此這張投影片通常不會是簡報的主角。
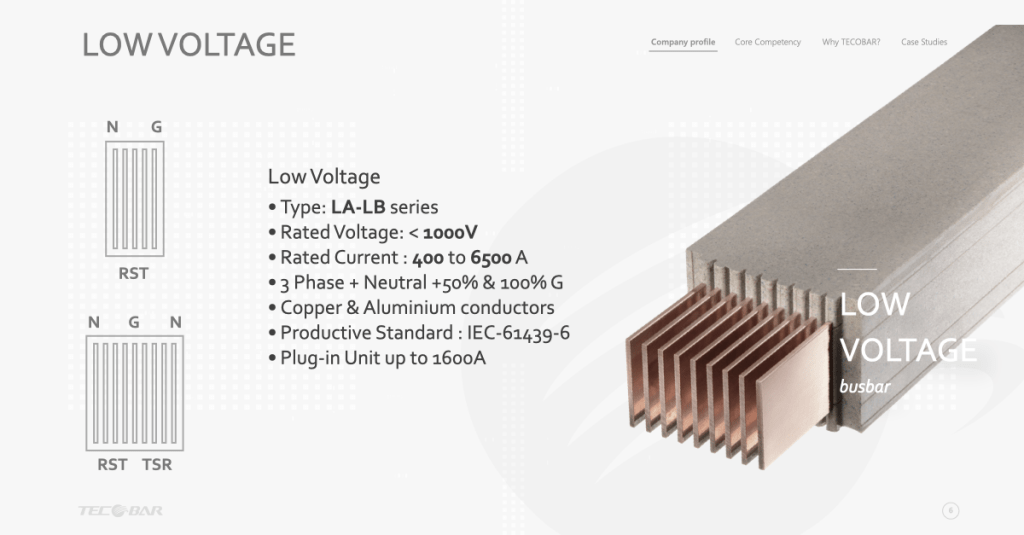
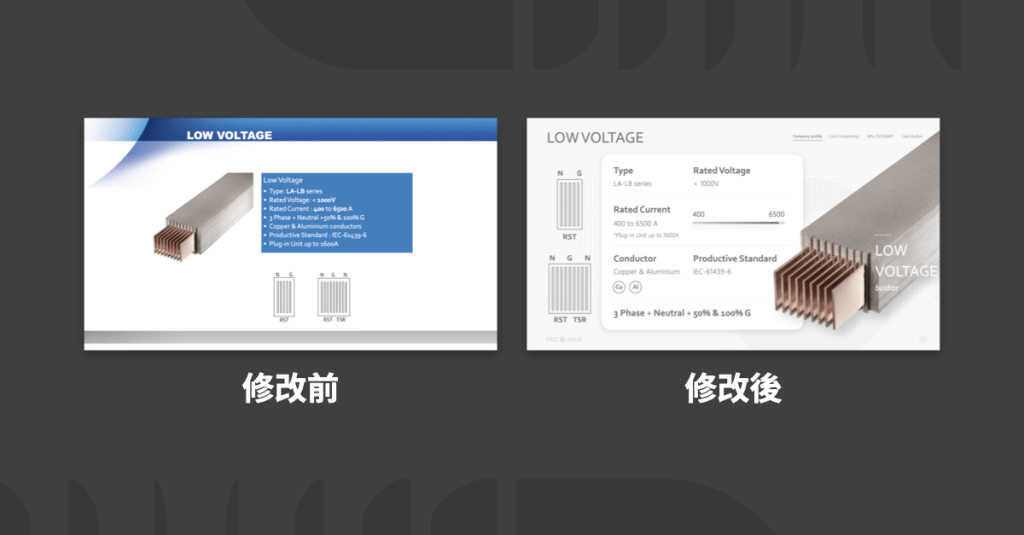
不過這也正好是個機會,反正這張投影片本身重要度不高,那我也想借這個機會實驗一下平常比較少用的設計手法,看看到底能把規格表做出什麼樣的變化。撇除模版不談,藍色區塊的文字目前是純粹列點,而圖片則有點制式的放在旁邊,我會覺得在這兩方面都有些調整空間。
目前為止,如果你沒有任何限制的話,你會想要如何重新設計這張投影片呢?

試試把圖片放得超大
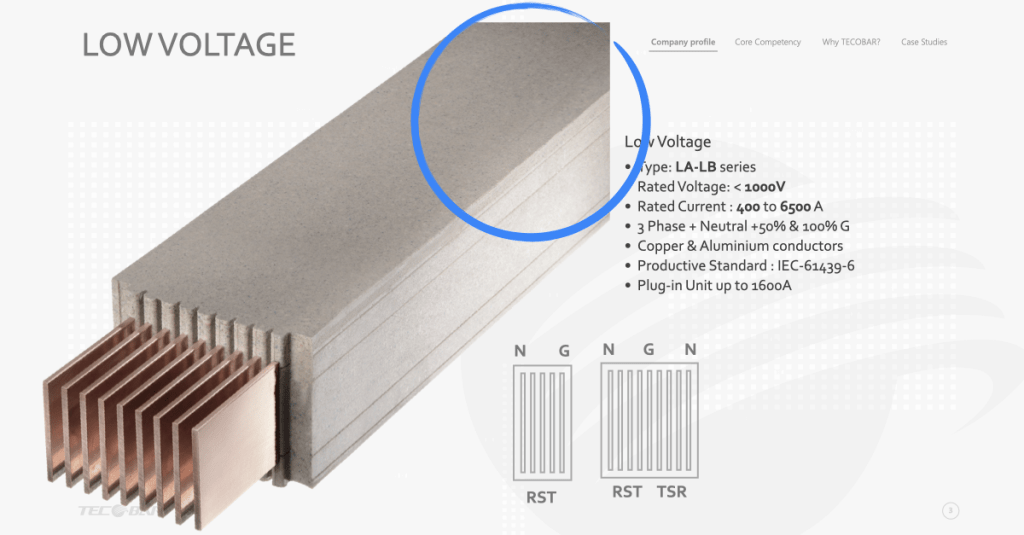
首先我們把模版換掉,從圖片開始看。目前這張圖小小一張,但其實我們還有蠻多空間的,那我會考慮的是:如果我把圖片放到超大會怎樣?在放大之後,圖片佔有相當大的面積,這時圖片放置的位置就對整體設計影響很大了。此外這張圖右上角的部份被裁切掉了,這會帶來一種不完整的感覺。

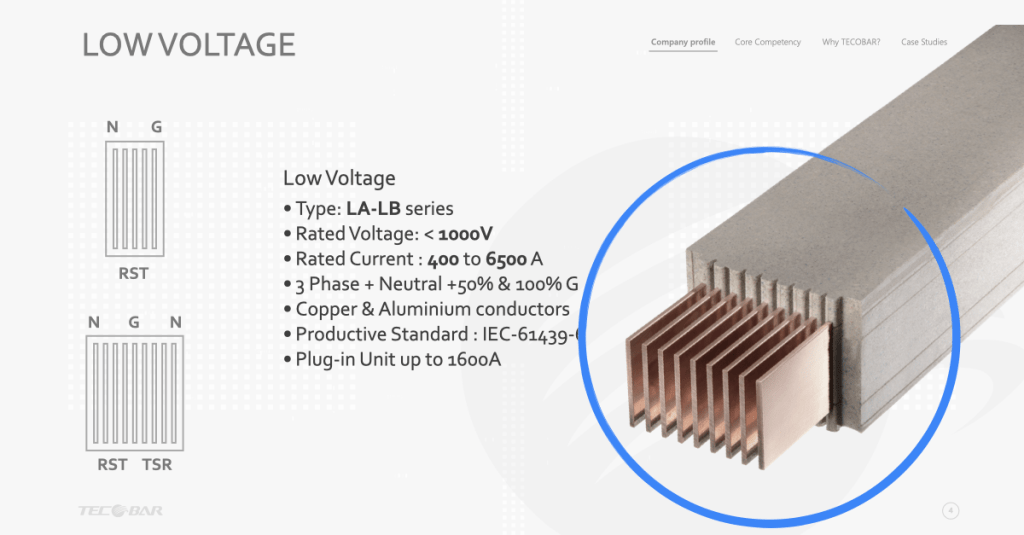
既然如此,我會考慮把圖片放在投影片的最右側,創造一種因為太長而超出邊界的感覺,來彌補圖片被裁切的缺點。那麼文字與另外兩張示意圖就理所當然的會被放在左邊,整張圖的大致排版就這麼確定下來。

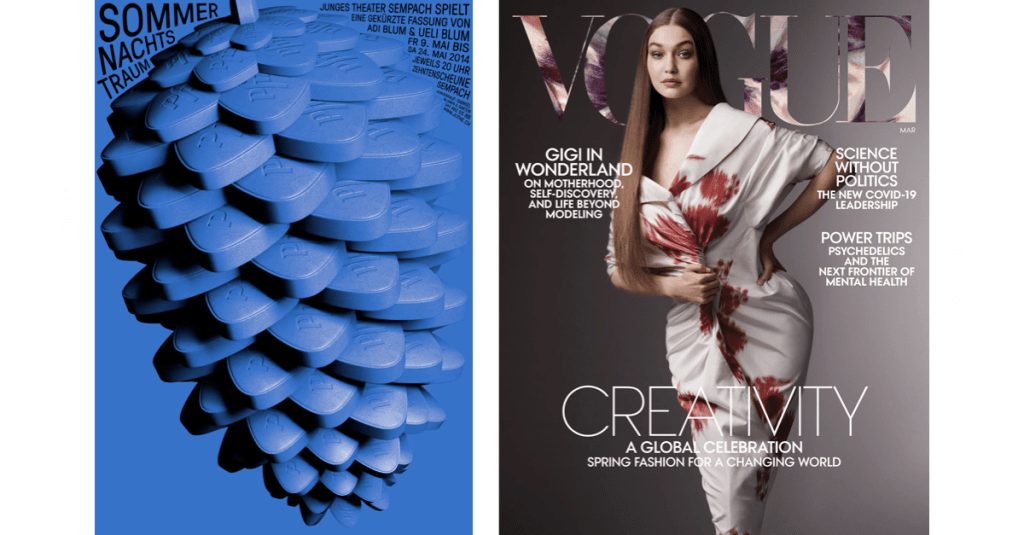
不過如果右邊到此為止的話,總感覺還少了點什麼。在以前看過的海報中,有一種手法是像左圖的海報,透過擠在邊緣的變形小字來凸顯圖片的巨大。而另外也常在像右圖的時尚雜誌封面上看到另一種設計,是透過文字與圖片的交錯來創造空間感。

如果我們試著運用這樣的手法,用比較細的字體在圖片上寫著產品名稱,效果也挺不錯的。這樣一來,投影片右邊的設計就此告一段落。

區分文字層級的排版
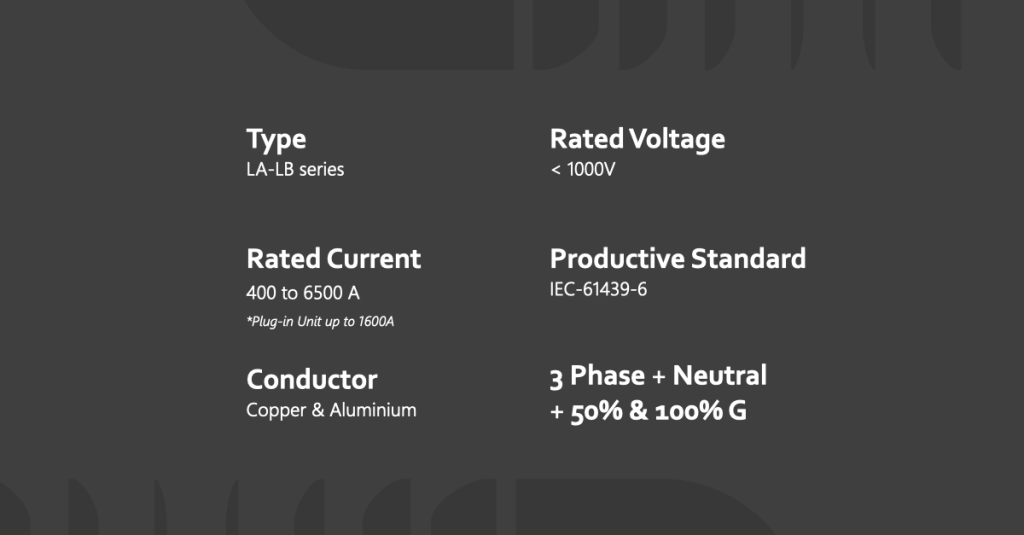
在搞定圖片以後,主要的規格資訊該怎麼辦呢?如果不想這麼直接的表列資訊,我會聯想到產品的說明書,考慮用文字大小與粗細把資料拆成子標題與內容兩個層級。例如在規格資訊的第一句中,產品的子標題是 Type,而內容則是 LA-LB series,我可以把子標題放大加粗,內容則稍微小一些,做出文字層級的差異。重複這個動作,我們可以得到六組內容。

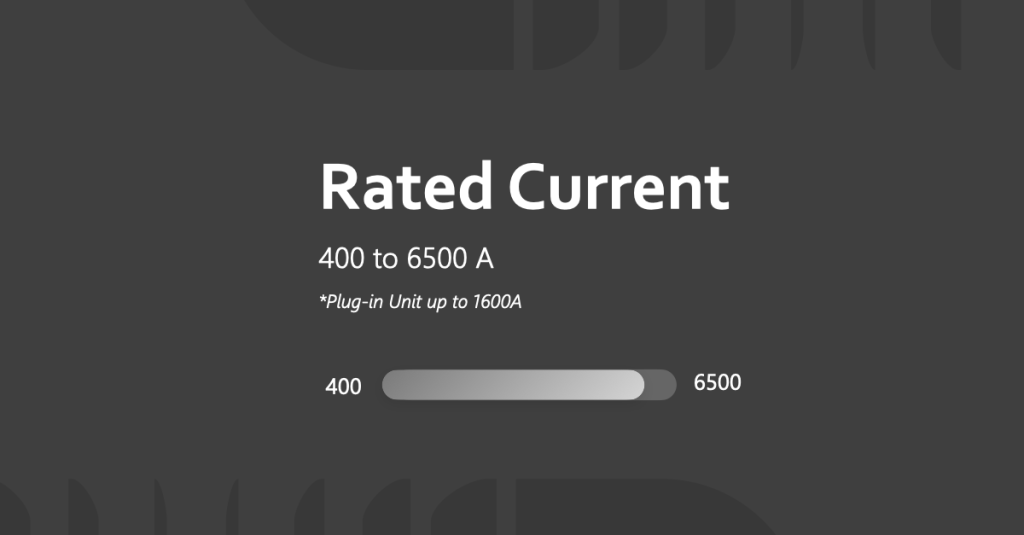
不過到此為止還不夠,我還希望有一些資訊是可以圖解的。比方說跟電流有關的資訊中,這個電流必須介於 400 至 6,500 安培之間,我會考慮用類似長條圖的方式來表達,用漸層來暗示數字往右邊加大,而介於中間的數字都是可以接受的範圍。而導體元素分別是銅與鋁,英文名字有點長,我也考慮用化學元素的縮寫來簡單示意。

當我把文字排版放回投影片中,我發現規格文字的視覺層級和產品照片混在一起,本身並沒有自成一格的感覺。這邊我嘗試用白色圓角矩形把規格資訊框起來,並加上淡淡的陰影,有點像網頁上的卡片式設計那種感覺。這麼一來,這張卡片和右邊的產品也有一些交錯重疊,搭配陰影效果讓物件前後關係更明顯,也讓這個排版設計有不一樣的層次感。

和原版的投影片相比較,是不是差很多呢?你會發現,就算兩者資訊差不多,透過一個又一個的設計選擇,最後堆疊出來的效果就差距很大了。而你設計的視覺效果好不好,很大程度就取決於這些選擇。

分享總結
那麼以上就是我們這次的分享啦!今天我們討論了規格表的設計,並援用我從雜誌封面與說明書得到的靈感,嘗試做出新的感覺。以上我們談的內容大部分和排版有關,就算我整個換一套顏色,依然是適用的。如果你喜歡今天這個方向的分享,歡迎留言跟我說,讓我決定要不要做下一部系列影片。今天的分享就到這邊,我們下期分享再見囉!
※本文由簡報藝術烘焙坊 SlideArt 授權轉載,原文連結〈圖表改造進階設計|如何用時尚雜誌手法改造「工程規格表簡報」?〉
瀏覽 596 次






