【簡報表達力】如何提升示意圖的資訊含量?先掌握設計的「分類」與「階層」原則
相信你也有這樣的經驗,在聽別人簡報時,雖然講者用心製作了示意圖,卻有看沒有懂。這其中的關鍵之一,在於是否注意到示意圖的「資訊含量」。

有些設計精美的示意圖,資訊含量卻不夠高,對簡報的幫助有限。然而有些簡單的作法,卻可以大幅提升示意圖的資訊含量,甚至能夠引導重點一一呈現。具體來說這該怎麼做到呢?接下來我會先用一個案例,來討論提升設計圖資訊含量的方法。
案例解析
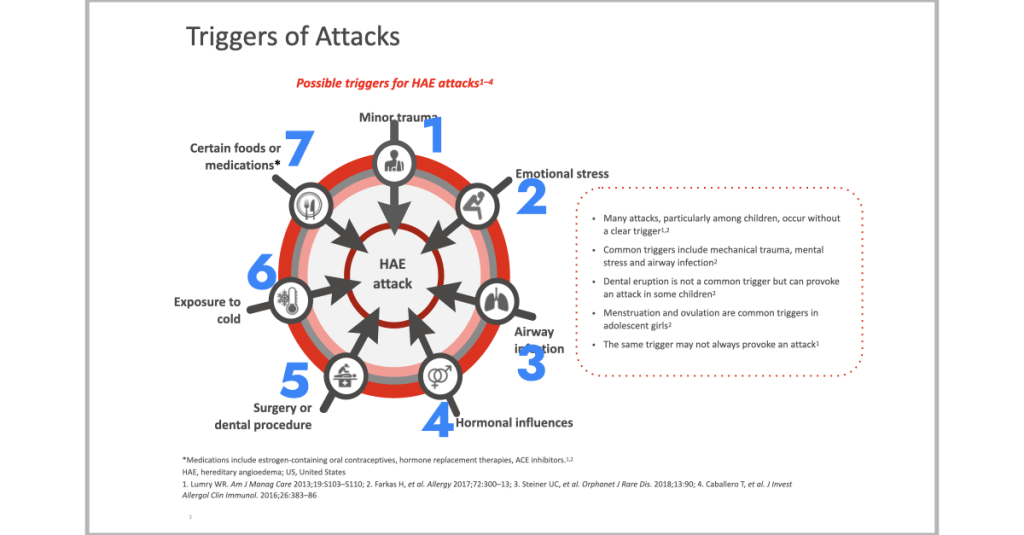
這個案例是我們過去與知名藥廠的合作中,用來說明疾病觸發情境的投影片。這張投影片的重點在於說明某種疾病有這七種可能的觸發情境,而右邊的文字則說明這些觸發情境有哪些細節,以及哪些人特別有可能被特定的情境觸發疾病。
看到這裡你就可以發現,這張紅色的箭靶圖需要花不少功夫製作,要把這七個箭頭用相同角度環繞這個圓,物件彼此也保持等距,再把文字排列到合理位置,其實沒有那麼容易。
但就成果來說,這張圖只有告訴我們有這七種觸發情境可能導致疾病,其他的重要資訊只好靠著右邊的文字補足,顯然在資訊含量上仍有加強空間。
既然如此,我們可以如何改善這張投影片,提升示意圖的資訊含量呢?

改善原則一:分類
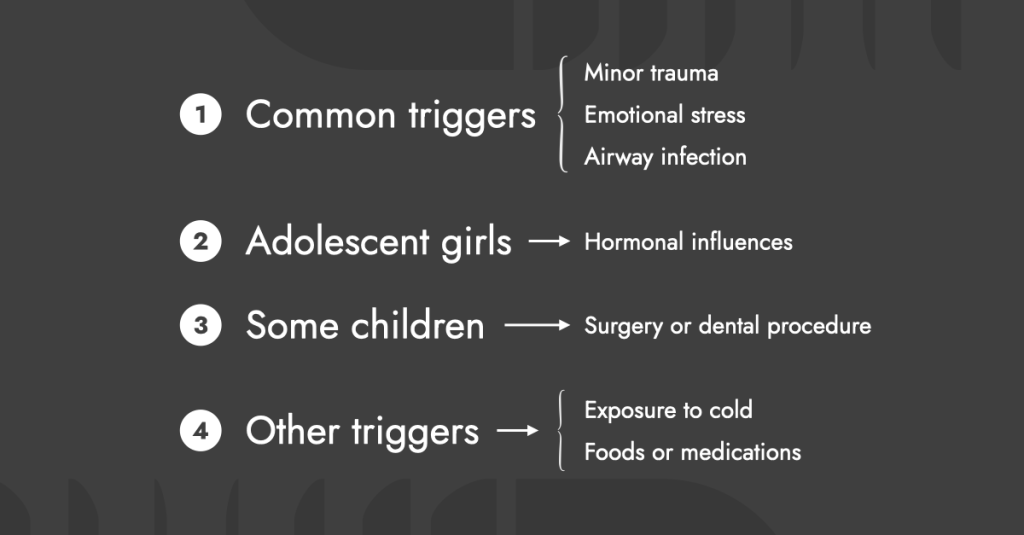
首先,我們要從釐清資訊開始。我的第一個問題會是,七個觸發情境有點太多,不是很好記,有沒有什麼方式可以把它們分類呢?透過閱讀投影片內文,我們可以發現,這幾種觸發情境根據患者的特性,其實可以分成四大類。
首先第一類是 common triggers,也就是任何患者都可能發病的觸發情境,分別有以下這三個。第二類則是特別容易觸發青少女的患者,第三類則在部分孩童身上容易觸發。最後一類則是特別模糊不清、不太明確的情境,我們把它歸為其他類。

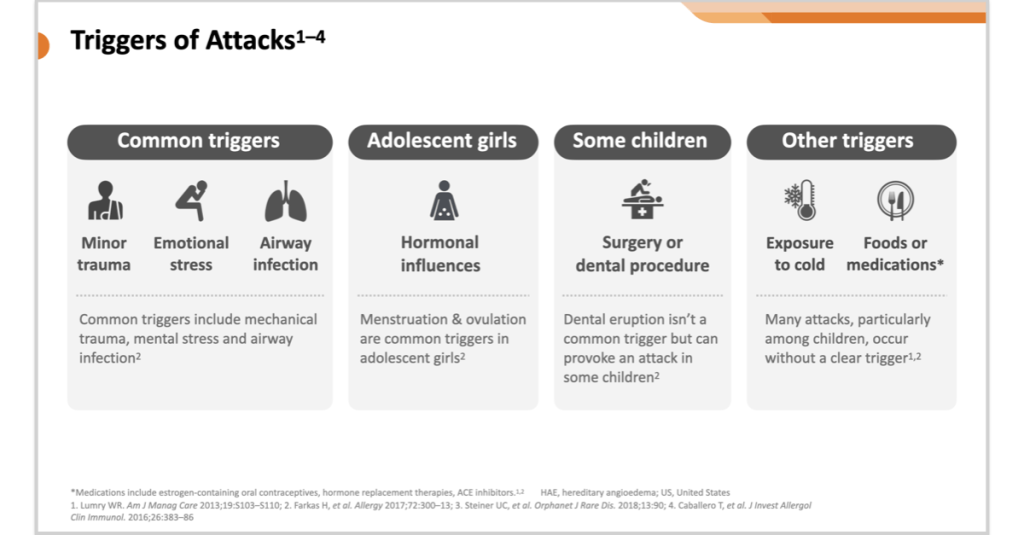
在初步的歸類後,本來要一次了解七個觸發情境,變成只要先了解四個分類,我們理解的負擔就下降了。對應到投影片設計中,我可以用色塊把這七個觸發情境分成四個區塊,裡面分別包含不同的觸發情境,這就是設計原則中「分類」原則的應用。

改善原則二:階層
不過這裡會遇到第二個問題,雖然我是根據患者特性分成四類,但目前最明顯的會是那七個 icon,這就和我要表達的意思不符。當我們分成四個群組時我們最需要知道的就是這四個群組分別代表什麼,這個資訊的階層要是最高的。接下來才是這七個觸發情境如何被分成四類,以及這四類的說明文字。
具體來說要怎麼做呢?我們可以參考在「簡報排版別再靠靈感!解析複雜資訊的圖文排版邏輯」這一部影片中,我介紹了設計元素權重的概念。我們可以用一系列的對比來呈現不同的階層,比如說彩色比灰色更重要,填滿的色塊比空心的框線更重要,粗體的文字比細體更重要等等。

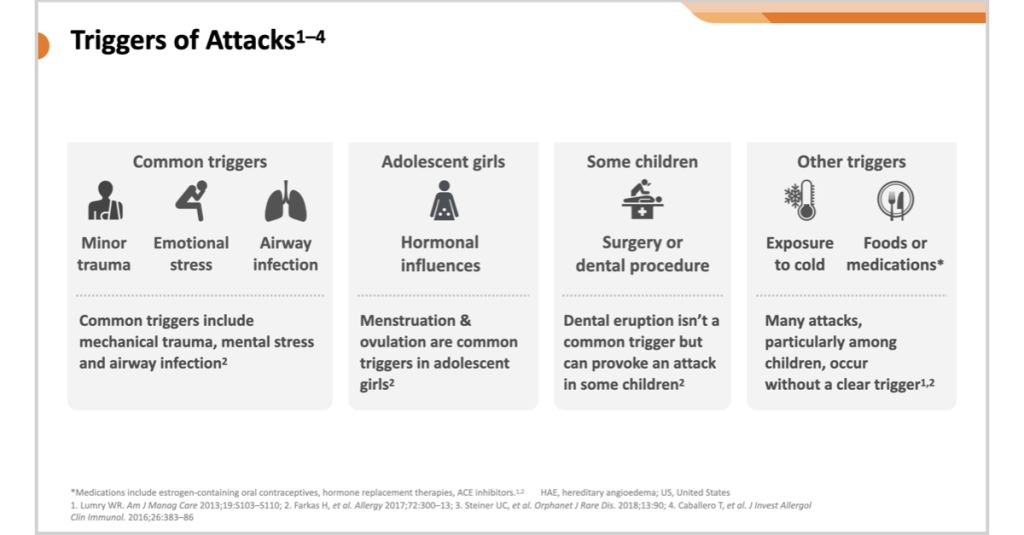
那麼回到我們現在的投影片,四個群組的意思必須階層最高,我就用深色實心色塊與更大的文字來凸顯。中間是這七種觸發情境,而相對應的說明文字稍微再小一點,這樣就安排出了群組內部的階層順序。

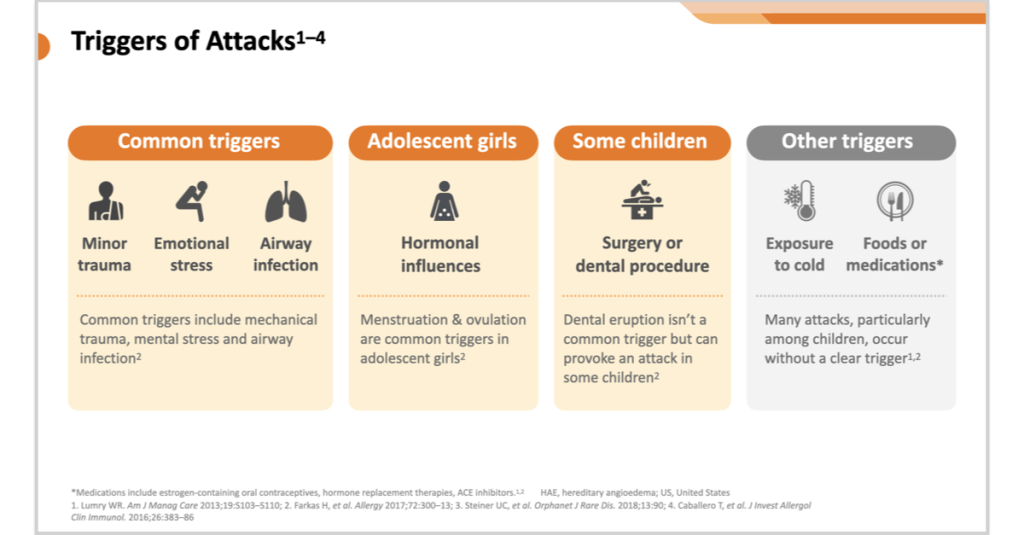
而除了群組內部的階層順序外,我們也可以創造群組「之間」的階層順序。比如說,由於最後一類觸發情境過於模糊曖昧,在講這張投影片時會把重點放在前三類,我們可以把前三類加上彩色,這樣它們看起來就比最後一類更重要。而這個,就是設計原則中「階層」的應用。

成果對照
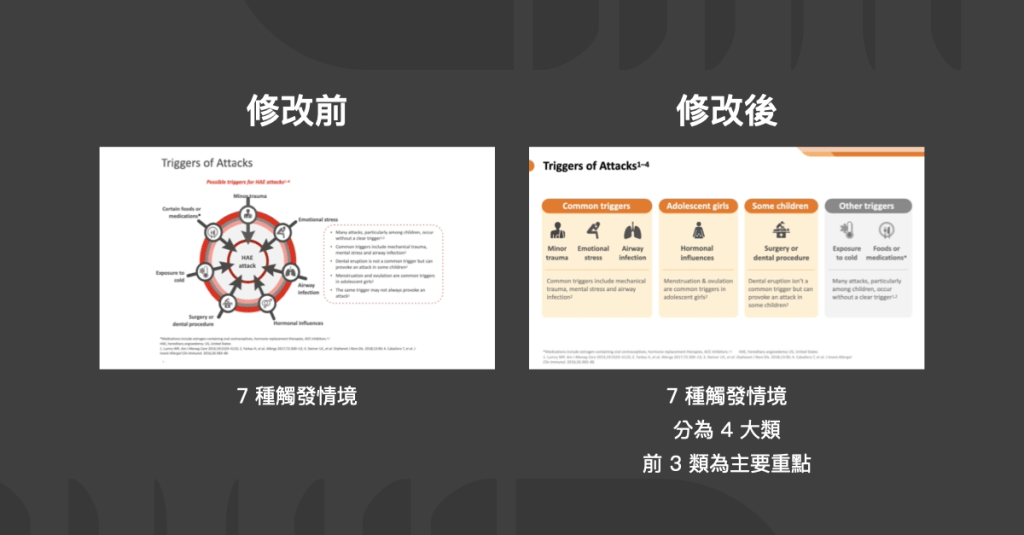
目前為止,我們完成的成果比較像是卡片式的設計,背後的邏輯概念比較貼近表格。現在我們把前後兩張投影片拿來對照,看看兩者相對的優缺點如何。
首先我們從資訊含量的角度來看,原版的圖告訴我們有七種可能觸發疾病的情境,而修改後的版本除了七種情境外,還告訴我們這七種情境可被分為四大類,其中又以前三類是主要重點。就資訊量來說,修改後的版本顯然提供較多資訊,並能夠從巨觀角度切入,逐步引導重點。
不過從視覺意象的角度來看,原版的圖有七個箭頭向中間攻擊的意象,這就是修改後的版本所沒有的。而這個意象是否重要,就得視簡報的目的、觀眾與場合而定,你也可以根據這兩版的相對優缺點來選擇你要往哪個方向做。
今天如果是學術討論的場合,資訊傳遞特別重要的話,我認為修改後的版本更有優勢,這也是今天的案例我選擇往這個方向修改的關鍵因素。

分享總結
那麼以上就是我們這次的分享啦!今天我們討論了提升示意圖資訊含量的兩大原則,其中分類原則可以讓觀眾快速掌握資訊的不同類型,而階層原則可以讓觀眾依順序掌握內容重點。最後,示意圖的設計好壞也不能一概而論,而是要依場合與簡報目的衡量是否成功。今天的分享就到這邊,我們下期分享再見囉!
本文由簡報藝術烘焙坊 SlideArt 授權轉載,原文連結〈如何提升示意圖的資訊含量?先掌握設計的「分類」與「階層」原則〉影片分享連結點此
瀏覽 910 次






